티스토리 뷰
2) DOMContentLoaded 이벤트
- 일반적으로 GET 방식으로 사이트에 요청을 하면 해당 사이트에서 HTML을 응답으로 받고 파싱을 합니다. HTML 코드에 CSS가 필요하면 CSS를 요청해서 받아오고 자바스크립트가 필요하면 또 요청해서 받아오고 이미지가 필요하면 또 요청해서 받아옵니다. 그리고 받아온 HTML과 CSS를 분석해서 배치를 결정하는데 이를 레이아웃이라 합니다.
- 렌더링 작업 후에 이미지까지 가져와서 화면에 출력을 하면 사용자 입장에서는 화면이 전부 로드된 것으로 보입니다.
- 그런데 이러한 과정 중간에 자바스크립트가 들어가서 DOM API를 사용하여 구조를 바꾸려 한다면 사용할 수가 없습니다. 아직 DOM 트리가 구성되기 전이기 때문입니다.
- 이러한 이유로 자바스크립트 파일을 HTML 하단에 위치하는 것입니다.
- 만약 브라우저가 DOM 트리를 구성하고 그 시점을 알려줄 수 있다면 자바스크립트를 에러없이 페이지에 구성할 수 있을 것입니다. 그리고 그러한 작동을 하는 것이 DOMContentLoaded입니다. 해당 이벤트를 확인한 후에 자바스크립트를 구현하는 것이 일반적입니다.
[영상보완]
html중간중간에 script를 추가해도 됩니다. 하지만 해당 DOM이 정의된 HTML코드 뒤에 작성해야지, 그전에 작성하면 해당 DOM node를 찾지 못합니다.
아래는 정상적으로 찾아집니다.
<div>a</div><script>document.querySelector("div")</script>
하지만 아래는 null입니다.
<script>document.querySelector("div")</script><div>a</div>
load와 DOMContentLoaded의 차이 확인
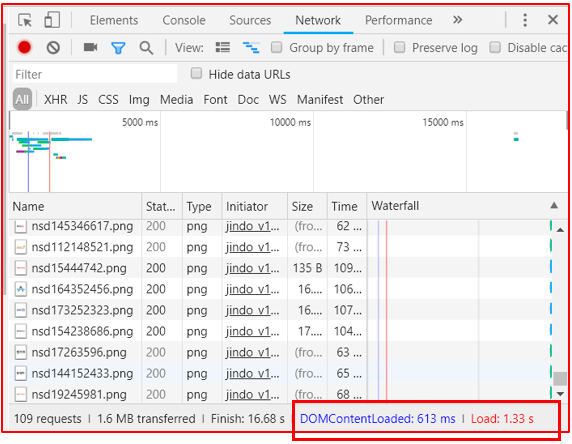
- 크롬 개발자도구의 Network panel을 열어서 하단에 DOMContentLoaded, load를 확인해보세요. 두 개의 시간이 조금 다릅니다.
- DOM Tree 분석이 끝나면 DOMContentLoaded 이벤트가 발생하며, 그 외 모든 자원이 다 받아져서 브라우저에 렌더링(화면 표시)까지 다 끝난 시점에는 Load가 발생합니다. 이를 이해하고, 필요한 시점에 두 개의 이벤트를 사용해서 자바스크립트 실행을 할 수 있습니다.
- 보통 DOM tree가 다 만들어지면 DOM APIs를 통해서 DOM에 접근할 수 있기 때문에, 실제로 실무에서는 대부분의 자바스크립트코드는 DOMContentLoaded 이후에 동작하도록 구현합니다. 그 방법이 로딩속도 성능에 유리하다고 생각하기 때문입니다.

DOMContentLoaded 예제
- DOMContentLoaded와 load는 각각 document, window를 통해 수행합니다.
|
document.addEventListener("DOMContentLoaded", function() { console.log("DOM Loaded"); }); //dom보다 위에 있어도 dom이 로드 된 후에 load됩니다. window.addEventListener("load", function(){ console.log("window loaded"); }); |
- 서비스가 필요한 코드가 있다면 dom이 로드된 후에 하는 것이 로딩성능에 유리하므로 아래와 같이 DOMContentLoaded 안에서 호출합니다.
|
function initFoo(){ … } function initBar(){ … } document.addEventListener("DOMContentLoaded", function() { initFoo(); initBar(); var el = document.querySelector("div"); }); |
생각해보기
- load이벤트 이후에 작업하는 게 좋은 건 어떤 걸까요?
이미지가 다 보이고 나서 어떤 사용자한테 알람을 보여준다든가 이런 작업이 될 수도 있겠죠. 그런데 load를 쓸 일은 그렇게 많지는 않고 화면에 다 보여줬다 그것까지는 확인하지 않고 어떤 자바스크립트는 DOMContentLoaded 되게 중요합니다.
참고 자료
[참고링크] Difference between DOMContentLoaded and load events
https://stackoverflow.com/questions/2414750/difference-between-domcontentloaded-and-load-events
'부스트코스 웹 프로그래밍 > 3. 웹 앱 개발: 예약서비스 1' 카테고리의 다른 글
| 5. WEB UI - FE (4) (0) | 2019.08.03 |
|---|---|
| 5. WEB UI - FE (3) (0) | 2019.08.03 |
| 5. WEB UI - FE (1) (0) | 2019.08.03 |
| 4. Web Animation - FE (3) (0) | 2019.08.02 |
| 4. Web Animation - FE (2) (0) | 2019.08.02 |
