티스토리 뷰
2) form 데이터 유효성 검증하기
form 태그를 사용한 html
- 다음의 form 코드에서 email 정보가 올바른지 유효성검증을 하고 싶습니다.
|
<form action="/join" method="post"> <div class="inputWrap"> <div class="email"> <span> Email </span> <input type="text" name="email"><br/> </div> <div class="password"> <span> Password </span> <input type="password" name="password"><br/> </div> </div> <input class="sendbtn" type="submit"> </form> |
- 이 부분을 서버에서 처리한다면 그 시간동안 사용자는 꽤 답답할 겁니다. 왜냐하면, 서버에 갈 때까지 email 정보가 틀렸는지 알 수가 없기 때문입니다.
- 예를 들어 다른 값을 모두 다 넣고 확인을 눌러서 서버로 데이터를 보냈는데, email 정보가 틀렸다고 메시지가 뒤늦게 나온다면 사용자는 당황할 겁니다.
- 좀 더 좋은 UX를 제공하기 위해서는 에러 메시지를 더 빨리 사용자에게 노출해주는 것이 좋습니다. form 데이터의 검증방법은 아래와 같이 구현할 수가 있습니다.
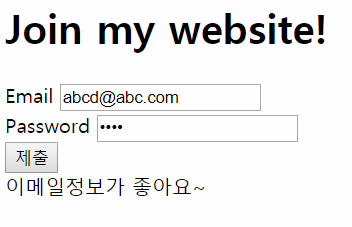
| <!doctype html> <html> <head> <meta charset="utf-8"> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <title> Join !</title> <link rel="stylesheet" href="/css/ui.css"> </head> <body> <h1>Join my website!</h1> <div class="formWrap"> <form action="/join" method="post" id="myform"> <div class="inputWrap"> <div class="email"> <span> Email </span> <input type="text" name="email"><br/> </div> <div class="password"> <span> Password </span> <input type="password" name="password"><br/> </div> </div> <input class="sendbtn" type="submit"> </form> </div> <section class="result"></section> <script> var btn = document.querySelector(".sendbtn"); var result = document.querySelector(".result"); btn.addEventListener("click", function(evt) { evt.preventDefault(); // preventDefault가 브라우저의 default의 행동을 막아 서버로 전송되는 걸 막을 수가 있습니다. //var emailValue = evt.target; //target은 submit버튼을 가리키므로 querySelector를 이용하여 값을 정의합니다. var emailValue = document.querySelector("[name='email']").value; // css selector property 검색은 이런 방식으로 합니다. var bValid = (/^[\w+_]\w+@\w+\.\w+$/).test(emailValue); //^은 시작을 나타내고 $는 끝을 가리킵니다. if(!bValid) { result.innerHTML = "올바르지 않은 이메일입니다"; } else { result.innerHTML = "이메일정보가 좋아요~"; document.querySelector("#myform").submit(); //form의 action으로 보냅니다. } }); </script> </body> </html> |
|
 |
 |
- 위 코드에서는 addEventListener에서 click 이벤트를 사용했습니다. 다른 방법도 있습니다.
- 'submit'이벤트를 통해서 동일하게 form체크와 데이터 전송을 할 수있습니다.
|
document.querySelector("#myform").addEventListener("submit", function(evt) { console.log(evt.target); }); |
생각해보기
- form 데이터 관련해서 input 값이 변경되면 발생하는, change 이벤트 타입이 있습니다. 이를 이용하면 더 빨리 form 값이 올바른지 검증할 수가 있습니다. 이를 사용해서 form 검증을 하면 좀 더 세련된 방법으로 할 수 있을 겁니다. 생각뿐 아니라 이번엔 꼭 이를 구현해보세요!
|
nameElememnt.addEventListener("change", function(evt) {...}); |
|
addEventListener의 이벤트를 change로 두면 input의 값을 변경하고 다른 곳을 클릭해야 변경된 것으로 인식하여 이벤트 리스너가 작동합니다. 만약 키보드를 누르는 동시에 리스너가 작동하기를 원한다면 이벤트를 keyup으로 두면 됩니다. |
'부스트코스 웹 프로그래밍 > 5. 웹 앱 개발: 예약서비스 3' 카테고리의 다른 글
| 4. 상태유지기술(Cookie & Session) - BE (2) (0) | 2019.08.09 |
|---|---|
| 4. 상태유지기술(Cookie & Session) - BE (1) (0) | 2019.08.09 |
| 3. form 데이터 보내기 - FE (1) (0) | 2019.08.09 |
| 2. JavaScript Regular expression - FE (0) | 2019.08.08 |
| 1. UI Component module - FE (2) (0) | 2019.08.08 |
Comments
