티스토리 뷰
2) 자바스크립트 객체
객체
- 자바스크립트에서 어떤 데이터를 저장, 보관, 관리, 수정하기 위해서는 배열을 쓰거나 객체 데이터를 사용해야 합니다. 배열은 순서가 있는 리스트이고 객체는 key값을 이용하여 value를 뽑아내는 것입니다. 이름이 있는 데이터를 보관할 떄 쓰일 수 있습니다.
- key, value 구조의 자료구조입니다.
- JavaScript로 데이터를 표현하기 위해서는 Array, Object를 사용합니다.
- Object형태는 {}로 그 자료를 표현하며, 서버와 클라이언트 간에 데이터를 교환할 때 Object포맷과 비슷한 방법으로 데이터를 보냅니다.
- 자바스크립트 객체는 내부적으로는 어떤 순서(order)를 가지고는 있습니다. 하지만 겉으로 드러나는 index가 아니므로 객체를 순서기반으로 사용하면 안됩니다. 따라서 순서가 필요한것은 배열을 사용하는 것이 좋고, 객체는 어떠한 key값을 기반으로 동작하는 자료구조에 더 어울립니다.
# 객체의 순서는 여기를 참고 : http://2ality.com/2015/10/property-traversal-order-es6.html
객체선언
|
var obj = { name : "crong", age : 20} console.log(obj["name"]); //crong key값은 문자열로 되어있음. console.log(obj[name]); //undefined 이건 name이라는 변수를 찾기 때문에 name이라는 변수를 지정하지 않으면 찾을 수 없음. console.log(obj.age); //20 var obj2 = {"1":3, 2:"3"}; obj2[1]; //3 obj2[2]; //"3" obj2.3=3; // Uncaught SyntaxError: Unexpected number obj2.'3'=3; // Uncaught SyntaxError: Unexpected string |
- 객체 안의 value에는 숫자, 문자, 배열, 객체등을 넣을 수 있으며 안에 있는 배열이나 객체도 탐색할 수 있습니다.
링크 바로가기
- 자바스크립트 객체구조를 본따 서버와 웹브라우저 간에 데이터를 주고받을 때 정의한 JSON이라는 것이 있습니다.
링크 바로가기
- 자바스크립트 객체는 내부적으로는 어떤 순서(order)를 가지고는 있습니다. 하지만 겉으로 드러나는 index가 아니므로 객체를 순서기반으로 사용하면 안됩니다. 따라서 순서가 필요한것은 배열을 사용하는 것이 좋고, 객체는 어떠한 key값을 기반으로 동작하는 자료구조에 더 어울립니다.
# 객체의 순서는 여기를 참고 : http://2ality.com/2015/10/property-traversal-order-es6.html
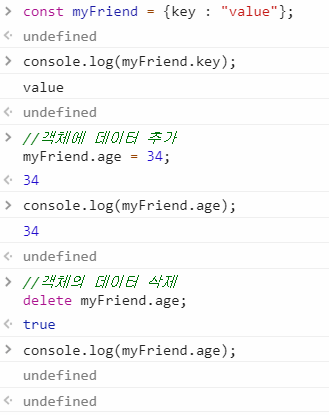
객체의 추가/삭제
- 추가하는 방법은 dot notation을 더 많이 사용합니다.
- 삭제는 delete를 사용합니다.
|
const myFriend = {key : "value"}; //value 출력 console.log(myFriend["key"]); console.log(myFriend.key); //추가 myFriend.age = 34; //추가한 정보 출력 console.log(myFriend.age); |
 |
객체의 탐색
- 객체를 탐색하는 방법은 여러 가지가 있습니다.
- for-in 구문을 사용한 방법이 대표적입니다. 해당 구문을 사용하면 object 안의 key가 출력됩니다.
|
var obj = {"name":"codesquad" , age :22, data: [1,2,3,4,5]};
for(var value in obj) { console.log(obj[value]); // codesquad 22 [1, 2, 3, 4, 5] } for(var value in obj){ console.log(value); //name age data key가 출력. } for(var key in obj){ console.log(obj[key]); // codesquad 22 [1, 2, 3, 4, 5] } // for-in에서 in 앞에 오는 변수는 객체에서 key값을 나타내기 위한 변수. 이름이 무엇이든 간에 상관없음. |
- 그 밖에도 객체를 탐색하는 방법으로는 Object.keys()를 이용한 후 forEach로 탐색하는 방법도 많이 쓰입니다. 즉, 객체의 key값을 배열형태로 반환하는 메서드입니다.
|
Object.keys(obj); // ["name", "age", "data"] Object.keys(obj).forEach(function(v){ console.log(obj[v]); }); //codesquad 22 [1, 2, 3, 4, 5] |
직접 실습해보기
실습1
- 아래 데이터를 확인해봅니다.
- 숫자 타입으로만 구성된 요소를 뽑아 배열을 만들어보도록 해보세요.
- 링크 바로가기
|
const data = { "debug": "on", "window": { "title": "Sample Konfabulator Widget", "name": "main_window", "width": 500, "height": 500 }, "image": { "src": "Images/Sun.png", "name": "sun1", "hOffset": 250, "vOffset": 250, "alignment": "center" }, "text": { "data": "Click Here", "size": 36, "style": "bold", "name": "text1", "hOffset": 250, "vOffset": 100, "alignment": "center", "onMouseUp": "sun1.opacity = (sun1.opacity / 100) * 90;" } } |
|
for(var key1 in widget){ if(typeof widget[key1] === 'number') obj.push(key1); if(typeof widget[key1] === 'object'){ for(var key2 in widget[key]){ if(typeof widget[key1][key2] === 'number') obj.push(key2); } } } |
|
//실행결과 ["width", "height", "hOffset", "vOffset", "size", "hOffset", "vOffset"] |
실습2
- 아래 링크를 눌러서 데이터를 확인합니다.
- type이 sk인, name으로 구성된 배열만 출력해봅니다.
- 링크 바로가기
|
[{ "id": 1, "name": "Yong", "phone": "010-0000-0000", "type": "sk", "childnode": [{ "id": 11, "name": "echo", "phone": "010-0000-1111", "type": "kt", "childnode": [{ "id": 115, "name": "hary", "phone": "211-1111-0000", "type": "sk", "childnode": [{ "id": 1159, "name": "pobi", "phone": "010-444-000", "type": "kt", "childnode": [{ "id": 11592, "name": "cherry", "phone": "111-222-0000", "type": "lg", "childnode": [] }, { "id": 11595, "name": "solvin", "phone": "010-000-3333", "type": "sk", "childnode": [] } ] }] }, { "id": 116, "name": "kim", "phone": "444-111-0200", "type": "kt", "childnode": [{ "id": 1168, "name": "hani", "phone": "010-222-0000", "type": "sk", "childnode": [{ "id": 11689, "name": "ho", "phone": "010-000-0000", "type": "kt", "childnode": [{ "id": 116890, "name": "wonsuk", "phone": "010-000-0000", "type": "kt", "childnode": [] }, { "id": 1168901, "name": "chulsu", "phone": "010-0000-0000", "type": "sk", "childnode": [] } ] }] }] }, { "id": 117, "name": "hong", "phone": "010-0000-0000", "type": "lg", "childnode": [] } ] }] }] |
|
var obj = [{…}]; var nameResult = []; function findSK(list, type, result){ list.forEach(function(foo){ for(var key1 in foo){ if(foo[key1] === type) result.push(foo["name"]); if(typeof foo[key1] === 'object') findSK(foo[key1], type, result); } }); return result; } console.log(findSK(obj, 'sk', nameResult)); |
|
//실행결과 ["Yong", "hary", "solvin", "hani", "chulsu"] |
참고 자료
[참고링크] Working with objects
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Working_with_Objects#객체_생성하기
[참고링크] JSON Example JSON에 대한 전반적인 형태를 살펴볼 수 있습니다.
http://json.org/example.html
'부스트코스 웹 프로그래밍 > 3. 웹 앱 개발: 예약서비스 1' 카테고리의 다른 글
| 3. Ajax - FE (1) (0) | 2019.08.02 |
|---|---|
| 2. DOM API활용 - FE (3) (0) | 2019.08.02 |
| 2. DOM API활용 - FE (2) (0) | 2019.08.02 |
| 2. DOM API활용 - FE (1) (0) | 2019.08.02 |
| 1. JavaScript - FE (1) (0) | 2019.08.02 |
